こんにちは!Androidエンジニアの kitakkun です。 今回は、7月半ばに社内で実施した iOS・Android 合同のLT大会についてご紹介します。
モバイルエンジニアの社内勉強会事情
ミラティブでは、Androidチーム・iOSチーム双方が定期的に社内勉強会を実施しています(執筆時点ではAndroid隔週・iOS毎週)。 イベントのセッション動画を見たり、技術系記事の読み合わせをし、チームの方針決めや知見を広げるための時間として使っています。
例えば直近 Android チームでは、Kotlin Conf 2024 の「Guide to Improving Compose Performance | Mohit Sarveiya」を視聴しました。
セッションでは、Compose Compiler Plugin の内部実装に目を向けて、パフォーマンス向上のために開発者ができることについて詳しく解説されています。 IR変換処理や型のStability判定ロジックなど、細かい点まで体系的に説明されておりますので、興味のある方はぜひ視聴してみてください。
他にもiOSチームでは「Human Interface Guidelines」の輪読会を通してミラティブのUIデザインと比較しながらデザイナーと意見交換したり、Unityチームでは技術面のキャッチアップを目的に「Unityプログラミング・バイブル R6号」の読書会を行っています。
合同LT大会の企画に至るまで
ミラティブでは柔軟に働き方を選択することができ、リモートワークのメンバーも多いため、勉強会は基本的にオンラインで開催しています。 しかし、実際に顔を合わせてコミュニケーションを取る重要性も理解しているので、 不定期に各チームでタイミングを合わせ出社の機会を設けたりしています。
今回は、偶然iOSチームとAndroidチームが同じ日に集まることになったため、分野を跨いだオフライン交流として初めて「合同のLT大会」を実施することになりました!
LT大会当日
発表者は iOS 2名、Android 3名、発表時間は各10分程度 とし、前日までにLTスライドとタイトルを用意してもらうことにしました。 当日に発表されたLTは以下の5つです。それぞれ簡単に概要をレポートします!
- mr-iosの今とこれから
- Wear OS 開発のはじめ
- Flutter入門
- Kotlin Multiplatform完全に理解した
- Core Animationであそぼう
mr-iosの今とこれから
mr-ios は、ミラティブのiOSアプリの開発コードネームです。現在 iOS チームでは、全体設計の改善として Android に追従する形でのマルチモジュール化を進めています。
iOSアプリのモジュール戦略に関する記事(2024) ↓ tech.mirrativ.stream
Androidアプリのマルチモジュール化に関する記事(2022) ↓ tech.mirrativ.stream
モジュールとしての責務分割・依存方向の強制を行うことで、影響範囲を制限しメンテナンス性向上を図ることが目的で、Swift UI・XcodePreviewsの効果を最大限に受けられるというメリットもあるようです。
現在はAPIリクエスト・レスポンスのモジュール化を進めており、より大局的な話だとSwift UIに適した状態管理アーキテクチャとして TCA と ViewModel どちらを使うか検討中とのことです。
Wear OS開発のはじめ
Wear OSをターゲットに開発する場合、Watch Face(時計盤)、Tile(1枚ウィジェット的なもの)、App(単体アプリ)の3つがあるそうです。 今風のやり方だと、WatchFace は WatchFaceFormat(XML)、Tile はGlance(Jetpack Compose)、App は WearOS 向けのJetpack Compose で開発できるとのこと。Google公式が出しているサンプルを見ながらだと作りやすいかもしれません。
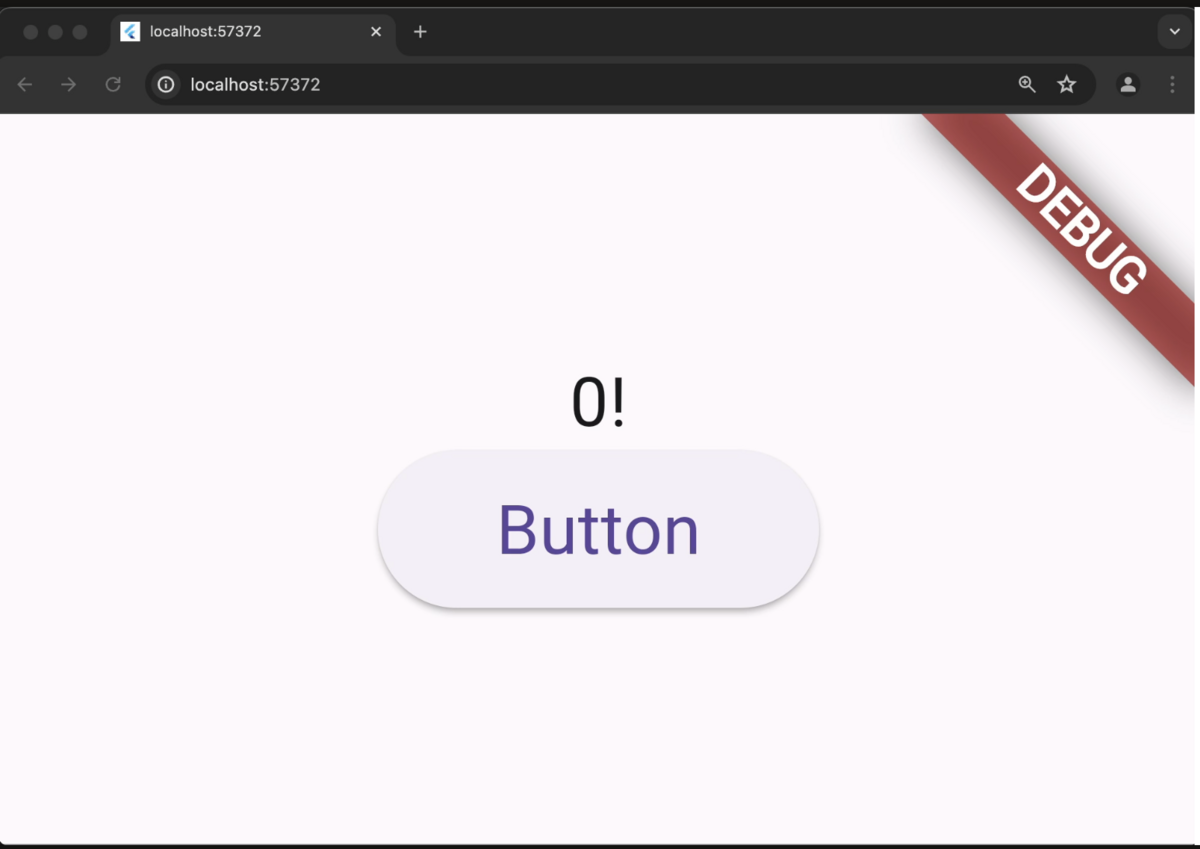
Flutter入門
Flutter の開発経験がない iOS・Android エンジニアに向けて、シンプルなカウンタアプリを作ってみるという内容のLTでした。 プロジェクトの作成から簡単なビューの実装、状態管理のための Provider 実装、Consumer を使った依存クラスの注入、そして実際にビルドするまでが一通りカバーされており、短時間で「Flutter 完全に理解した」の境地に達することができました。筆者は一度 Flutter を挫折してしまいましたが、機会を見て再挑戦してみたいと思います。

Kotlin Multiplatform完全に理解した ※筆者発表
Kotlin Multiplatformは、共通のソースセット(common)とプラットフォーム固有のソースセット(jvm, android, ios, wasm, ...)とに分けて実装することでプラットフォームの違いを吸収する仕組みです。Kotlin 2.0のリリースでも大々的にMultiplatformが打ち出されており、今後の成長に期待ができそうです。
Kotlin公式の投稿によると、KMP対応のライブラリは現在は 2,500 に到達する勢いで、年々その数を増やしているそうです。 LTでは、ネットワーク、ストレージ、DI、シリアライザ、DateTime、UIといった目的別で著名なライブラリについても紹介しました。
📈 The KMP ecosystem is always expanding. Take a look at how the number of multiplatform libraries has grown over years, offering diverse tools for networking, data storage, arithmetics, analytics, and more.
— Kotlin by JetBrains (@kotlin) June 27, 2024
See the list of community KMP libs ➡️ https://t.co/YlVzppWi5f pic.twitter.com/GEtVFH9cb3
Core Animationであそぼう
Apple系プラットフォームでグラフィックレンダリングとアニメーションをインフラストラクチャを担う Core Animation に関する LT でした。 Core Animation はレイヤーで描画内容(bitmap)をキャッシュし、描画計算はグラフィックスハードウェア上で行うため、高速でパフォーマンスが良いとのこと。LTでは2種類のアニメーションを題材とし、ループアニメーションする背景と、テキストを1文字ずつ拡大アニメーションするためにCATextLayerを使う例など、導入から実践まで詳しく解説されていました。SwiftのアニメーションAPIについて知るとともに、アニメーションによって受け手の印象が大きく変わることを改めて実感する良い機会になりました。
| フェード&スライド | フェード |
|---|---|
 |
 |
振り返り
今回、初めて社内でLT大会を企画・実施し、良かったこと・反省点などを振り返りました。
- 良かったこと
- iOS、Androidの垣根を超えて情報共有・交流する良い機会になった。
- カンファレンスや社外イベントで登壇する際の心理的なハードルを下げることができた。
- 反省点
- 時間制限がなく超過してしまったので、タイムキーパーが必要。
- 発表前に機器接続のトラブルがあったため、事前に接続テストを行っておきたい。
- 発表スライドを1つに集約して実施した方が、よりスムーズに進行できた可能性がある。
一部進行上のトラブルはあったものの、チーム全体としてのフィードバックは非常に好評でしたので、また機会があれば再度実施したいと考えています。 iOSとAndroidで似ている部分が多いことや、KMPやSkipなど新しいクロスプラットフォーム開発技術が登場している昨今の情勢も踏まえて、チームを跨いだ交流をより積極的に進めていきたいと思っています。
We are hiring!
ミラティブでは一緒に開発してくれるエンジニアを募集しています!
インターンも募集中です!