はじめに
2022年のCEDECで講演した内容の詳細について解説します。特に、UnityのWebGLを用いたライブゲームの仕組みに焦点を当てて紹介します。
WebGL技術を活用したライブゲーム
ライブゲームには、WebGLの技術が使用されています。UnityでWebGL向けにビルドを行い、MirrativアプリのWebView上で実行されています。
ライブゲームの例
Mirrativで遊べるWebGL製ライブゲームは増え続け、ゲームのクオリティも日々向上し、魅力的なものが次々と誕生しています。
Mirrativでリリースしている「みんにゃで!ねこメダル」です。メダル落としゲームがライブゲームとして遊べます。視聴者は自分のアイコンをひもづけて様々なアイテムを贈ることができるようになっており、メダル落としゲームに視聴者協力プレイが融合したライブゲームになっています。
他にも様々なジャンル・ゲーム性のゲームがMirrativのライブゲームとして遊べるようになっています。
新作ライブゲーム『ピコピコサバイバーズ』2023年2月8日(水)よりMirrativにて絶賛配信中|株式会社ScopeNextのプレスリリース
DeNA共同開発の新ライブゲーム「プリンセス&ナイト」が先行リリース、DeNAがミラティブのライブゲーミング事業に参画を発表|株式会社ミラティブのプレスリリース
ライブゲームでは視聴者が配信者と一緒にゲームで遊んだり、コメントやギフトがゲームのプレイに直接影響を与えることができます。これにより、配信者と視聴者がこれまで以上に密接にゲーム内でコミュニケーションを取り、一体となったゲーム体験が実現できます。また、雑談をしながらでも楽しめるライブゲームなど、従来のゲームとは異なるコミュニケーションに特化したゲームも登場しています。 新しいゲーム体験を提供するMirrativでのゲーム開発に協力するパートナー企業も増えており、ライブゲームのプラットフォームとして成長しています。
WebGLで作るメリット
WebGLを使用してゲームを開発することには、いくつかのメリットがあります。以下では、その主な利点を説明します。
アプリとは独立してゲーム開発が可能
WebGLを使用することで、Mirrativアプリとは独立してゲームの開発や追加が行えます。具体的には以下のような利点があります。
- Mirrativアプリのコードに影響を与えないため、安全性が高まります。
- ゲームの追加・更新の際にビルドしたファイルを差し替えるだけで済むため、ストアの審査が不要で、すぐにリリースできます。
上記の理由から、ミラティブ以外の開発者でも開発・リリースが可能なため、ライブゲームのプラットフォーム化が進みます。
開発の自由度が高い
WebGLでの開発では、個々のゲームも独立するため、他のゲームにも縛られることなく開発スタイルが自由になります。これにより、独自のアイデアや技術を活かしたゲーム開発がしやすくなります。
MirrativではUnity as a Libraryの方式でもゲームを作成していますが、現在Mirrativ上でリリースされているライブゲームの多くはWebGL製となっています。
ライブゲームの構成
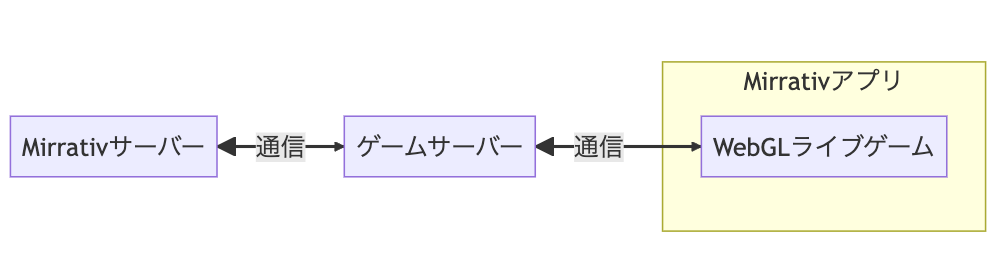
ライブゲームは以下の構成で動作しています:

- Mirrativサーバーとゲームサーバーが通信しあい、Mirrativユーザーの情報や、配信で贈られたコメントやギフトを取得する。
- ゲームサーバーとWebGLのライブゲームが通信しあい、ゲーム本体を動かす。また、ゲームサーバーはMirrativサーバーから取得した情報をWebGLのゲームに渡す。
- WebGLゲームはMirrativアプリ上で動いており、MirrativアプリからWebGLゲームを起動する。また、ゲームから特定のMirrativアプリの機能が使用できる。
Mirrativサーバーとゲームサーバーの連携
MirrativサーバーはAPIやWebhookを用いて、例えば以下のような機能を公開しています。ゲームサーバーはこのAPIに従って情報を取得することができます。
- コメントの取得や投稿をする
- Mirrativのゲームギフトを贈る
- 視聴者をゲームに招待したり、フォローしたりする
- ゲームのPush通知を送る
- 開発用のデバッグAPIを提供する
これらは統一されたMirrativのAPI仕様が存在し、開発者はこの仕様に従って開発を行います。
ゲームサーバーとWebGLゲームの連携
WebGLのゲームであってもゲームサーバーとの通信は他のモバイルゲームと同じ設計で行います。例えばUnityWebRequestを使ってリクエストを送り、レスポンスを都度処理します。また、マルチプレイを実現する際はPhotonなどのマッチングエンジンが使用でき、WebSocketにも対応しています。例えば現在開発中のWebGLゲームではPhoton Fusionを使用してマルチプレイを実現しています。
ゲームサーバーはどの言語で開発しても良いため、Mirrativのプラットフォームの言語に左右されることなく、開発者が好きな環境やこれまで慣れ親しんだ環境で開発できます。現在開発中のゲームはGo言語でゲームサーバーを開発しています。 もちろんゲームサーバーのインフラも自由で、GCPでもAWSでもオンプレでも問題ありません。
WebGLゲームとMirrativアプリの関係
Mirrativアプリ上でコントロールされるWebView内でWebGLゲームは動きます。つまりWebGLゲームはブラウザ上で動作することになります。iOSではSafari、AndroidではChrome上での動作が一番近い挙動を示すため、ゲームのデバッグ時は各ブラウザを利用することも多いです。
WebGLゲームはAWSのS3やGCPのCloud Storage上に設置します。
MirrativのWebView上で起動するURL(index.htmlのアドレス)を指定することで、WebView上でWebGLゲームが動作することになります。 UnityPlayやunityroomと異なり、すべてのファイルを自前でホスティングすることになるため、例えばローディング画面に独自性をもたせたり、専用のネイティブプラグインを自由に追加したりできます。
特に、WebGLゲームからMirrativアプリの機能を使う場合はUnityでJSのネイティブプラグイン(.jslib)を作成して動かすことができます。 この仕組みを使って、例えばゲーム中に特定の配信に遷移することができるようになっています。
ネイティブプラグインの実装
// JSプラグインを作成し、以下のように実装する。
mergeInto(LibraryManager.library, {
JumpUrlFromJS: function (url) {
window.location.href = Pointer_stringify(url);
},
});
Unityでの実装例(実際の実装とは異なる)
[DllImport("__Internal")]
private static extern void JumpUrlFromJS(string url);
private const string MirrativLiveURL = "mirrativ://liveId=";
// Mirrativアプリで配信に遷移させる
public static void GoLive(string liveId)
{
JumpUrlFromJS(MirrativLiveURL + liveId);
}
他にもCloud Firestoreなどのような外部サービスと連携する際はSDKがWebGLだと動かないため、ブラウザ起動時にjsファイルを取得してきて使用します。
UnityのWebGLビルドでFirestoreからリアルタイムにデータを取得して反映する - Qiita
このようにWebGLゲームの場合はモバイルで動作しても、仕組み上はモバイルのネイティブゲームとは異なり、ブラウザ上で動いています。そのため、開発時はUnityの知識だけでなくWebブラウザに関する知識も必要です。
まとめ
この記事では、2022年のCEDECで講演した内容の詳細を紹介しました。特に、UnityのWebGLを用いたライブゲームの仕組みについて解説しました。今後もこのような技術が進化し、さらに多様なライブゲームが展開されることで、ユーザー体験が向上し、エンターテイメントの幅が広がっていくことでしょう。
その他
この記事はChatGPTのサポートを受けながら作成しました。文章の校正やアイディアの壁打ちなど幅広く活用できますね。このような最新技術をうまく活用することで、より良いサービスを提供していきたいですね。 prtimes.jp
We are hiring!
UnityやWebGLを用いた開発や新しいゲーム体験の実現に興味があるエンジニアを募集中です!
