Mirrativ Androidエンジニアのmorizoooです。
今回は Mirrativ Androidアプリにおいてデバッグ用のツールをStethoからFlipperに変更して開発体験が向上した事例を紹介します。
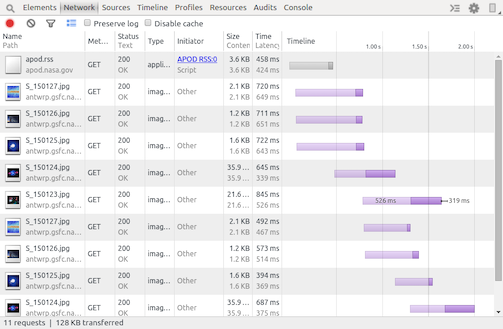
Stethoとは
Facebookが開発したネットワーク通信デバッグ用のブリッジライブラリで、
Chrome Developer Toolsを使ってネットワーク通信/Preference/SQLiteの確認ができます。
Mirrativ内では主にネットワーク通信確認で使っていました。
 facebook.github.io
facebook.github.io
Stethoの課題
とても便利なツールではあるのですが、ネットワーク通信を確認しながらアプリを起動していると度々クラッシュが起きていました。
Chrome Developer Toolsでアタッチしていないと発生しないのですが、デバッグ時にストレスがたまるので他の代替案を探していました。
github.com
Flipperとは
こちらもFacebook開発したモバイル用のデバッグツールです。
大きな違いはElectronで書かれた専用のアプリが存在し、AndroidだけではなくiOSにも対応しています。
fbflipper.com
Flipperの導入方法
Getting Started · Flipper
ドキュメントに従えばOK
v0.21.0からno-opができたので導入が楽になりました。
以下の設定をしています。
private var client: FlipperClient? = null // アプリケーション初期化時に呼ぶ fun setup(context: Context) { SoLoader.init(context, false) if (BuildConfig.DEBUG && FlipperUtils.shouldEnableFlipper(context)) { client = AndroidFlipperClient.getInstance(context).apply { addPlugin(DatabasesFlipperPlugin(context)) addPlugin(FrescoFlipperPlugin()) addPlugin(InspectorFlipperPlugin(context, DescriptorMapping.withDefaults())) addPlugin(LeakCanaryFlipperPlugin()) addPlugin(NavigationFlipperPlugin.getInstance()) addPlugin(NetworkFlipperPlugin()) addPlugin(SharedPreferencesFlipperPlugin(context)) } client?.start() } } // OkHttpClient作成時に呼ぶ fun addInterceptor(builder: OkHttpClient.Builder) = builder.also { client?.let { builder.addInterceptor(FlipperOkhttpInterceptor(it.getPluginByClass(NetworkFlipperPlugin::class.java))) } }
Flipperの所感
とても良いところ
- Chrome Developer Toolsでアタッチする必要がない
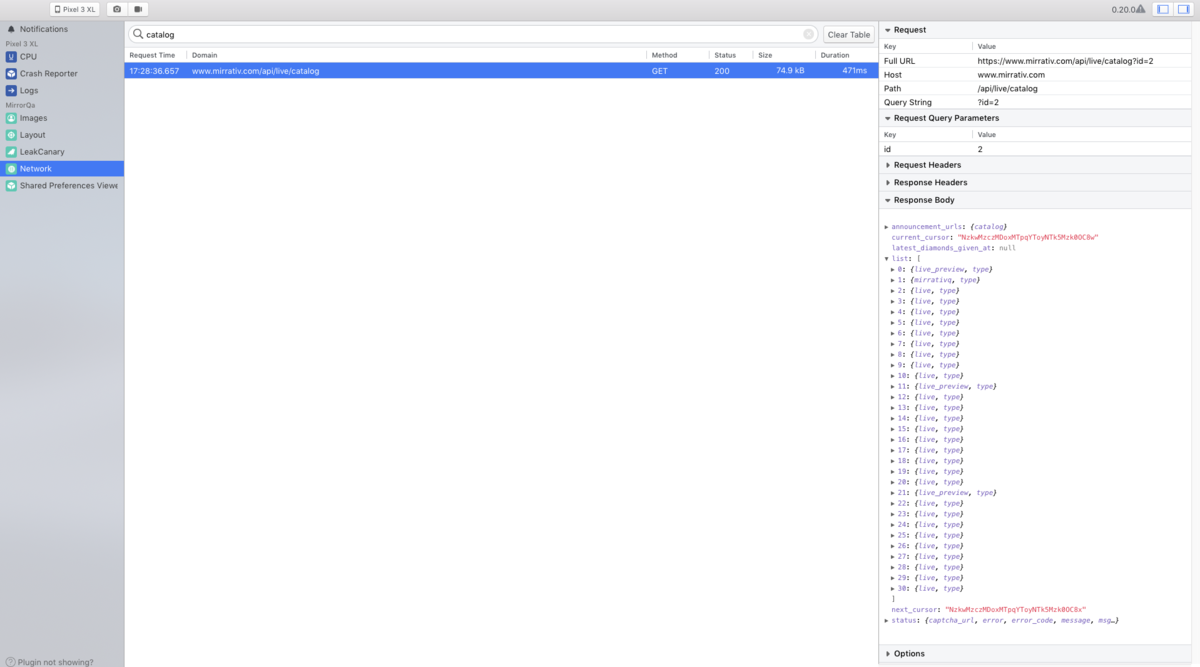
(Stethoだとインストール時に毎回選択する必要があるしクラッシュすると通信情報が見えなくなる) レスポンスのHeader/Request/Responseが一体となっていてわかりやすい

Flipperアプリ単体でadbのログがみれる
良いところ
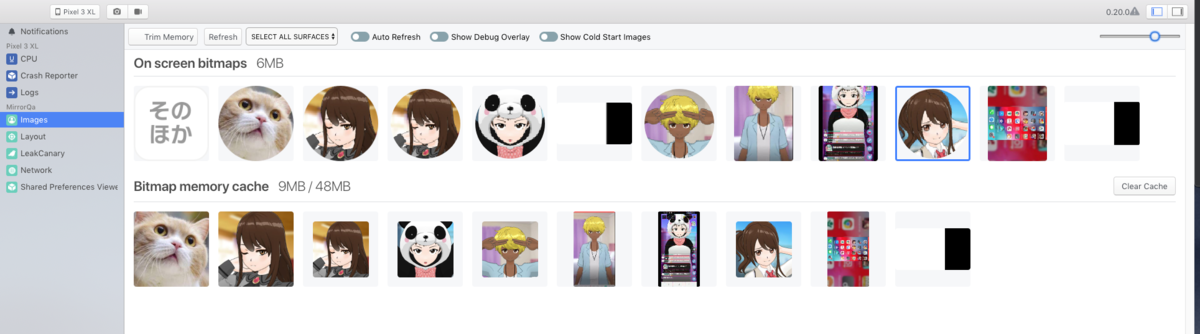
Fresco(Facebookが開発している画像ライブラリ)だと画像が見やすい&画像のキャッシュ状況がわかる

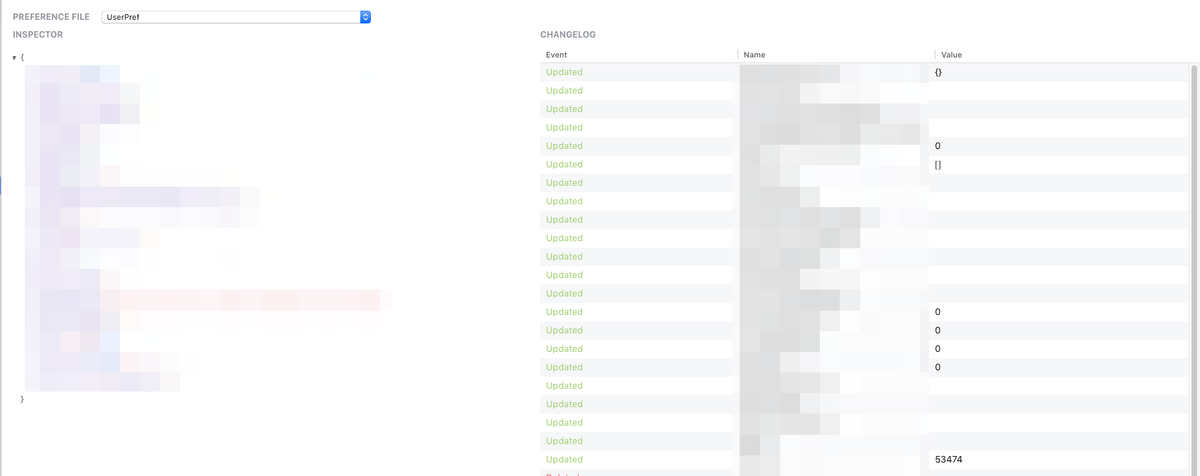
Preferenceの内容と変更履歴が見れる&編集可能(Stethoでも内容確認と編集はできる)

Flipperアプリ単体でスクショ/動画が取れる
マイナス
* SQLiteの内容が見えない(そのうちできそう
Feature Request Adding Support for SqlLite DB browser and Shared Preference · Issue #33 · facebook/flipper · GitHub
v0.21.0で入った
喜びの声

オマケ
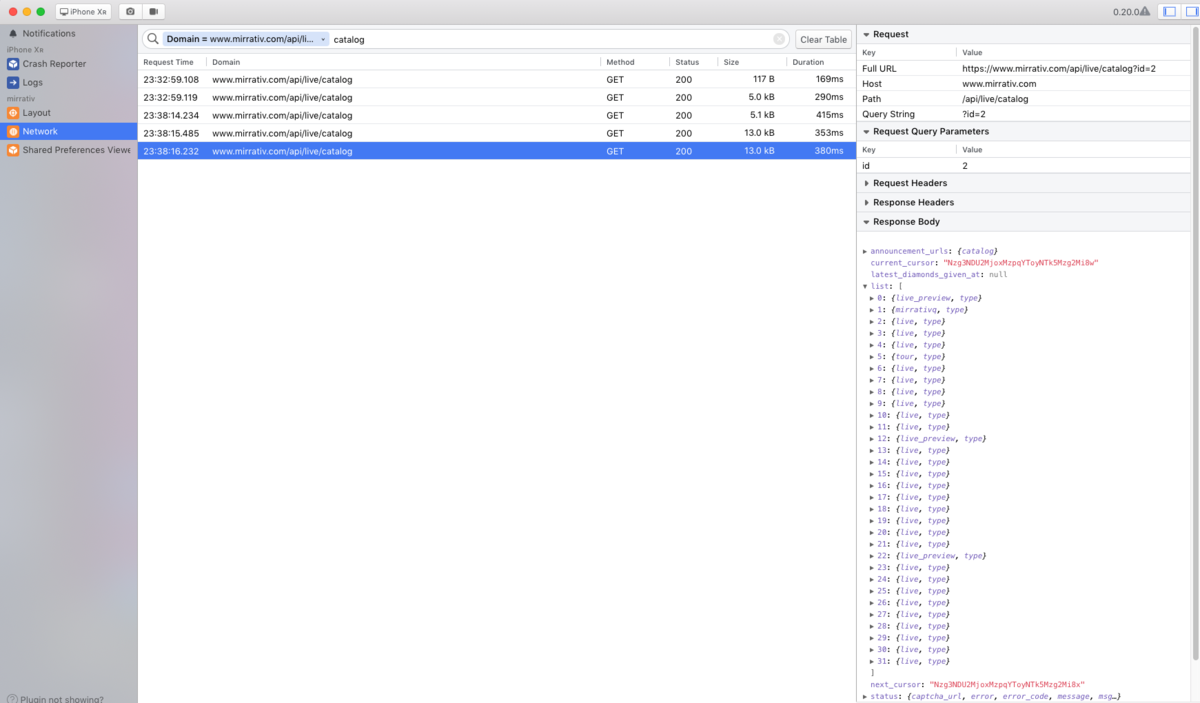
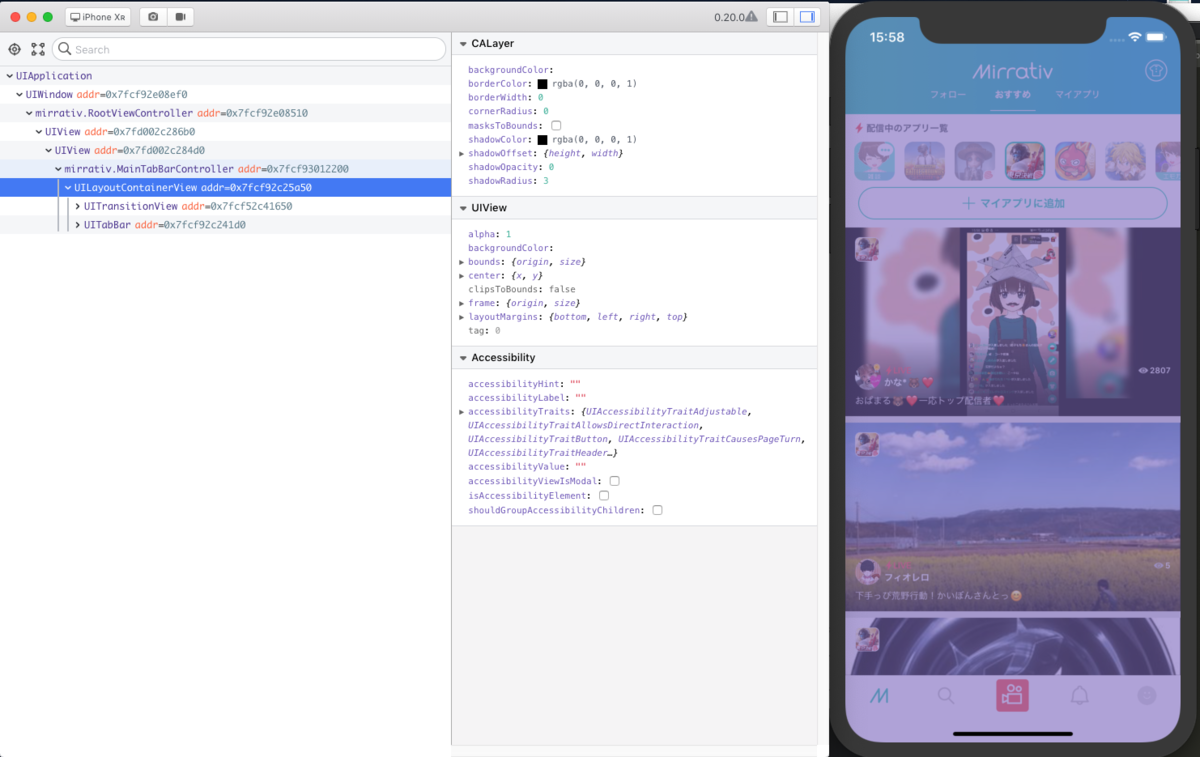
iOSでも以下の画像のようにライブラリを導入するだけでネットワーク通信, Layout Inspectorが見えます。
UserDefaultsの内容と変更履歴が見れる&編集も可能
(動作するのはシミュレータだけ
ネットワーク通信

Layout Inspector

まとめ
Flipperとても便利なので使っていきましょう!!!
We are hiring!
一緒に開発してくれるエンジニアを募集中です!
体験入社というのもあるのでお気軽にどうぞ!